
いまやほとんどの方が使用しているスマートフォンですが、PCの画面と違ってスマートフォンは縦に長く、PCで綺麗に見えるよう制作したwebサイトが見切れてしまうことも。
今回は、メディアクエリという異なるデバイスや画面サイズに合わせてレイアウトを調整するための機能を紹介し、その後webサイトをスマートフォンのサイズにレスポンシブ対応させる方法を解説します。
目次
【web制作】設定必須!レスポンシブ対応の基本メディアクエリとは?
メディアクエリとは、webデザインにおいて、異なるデバイスやデバイスの特性に合わせてwebページのスタイルとレイアウトを適応させるための機能です。具体的には、webページがどのようなメディア(デバイス)で表示されているかを検出し、それに基づいてスタイルシートを適用します。メディアクエリを使用することで、同じwebページでも異なるデバイスに対応した画面表示が可能になります。
条件分け
メディアクエリは、CSS(Cascading Style Sheets)の一部であり、”@media”というキーワードを使用して定義されます。通常、CSSファイルの中にメディアクエリを記述し、指定した条件が満たされる場合に適用されるスタイルを指定します。また、メディアクエリは、webページが表示されるメディアタイプ(スクリーン、プリント、TV、スピーチなど)を指定します。メディアタイプに応じて、適用されるスタイルが異なり、たとえば”screen”メディアタイプは、コンピュータの画面上で表示されるwebページに適用されます。さらに、メディアクエリはメディアフィーチャーと呼ばれる条件を指定することができ、以下の条件などがあげられます。
1.幅 (width)
2.高さ(height)
3.解像度 (resolution)
4.デバイスの向き (orientation)
5.ビューポート幅 (viewport width)
6.ビューポート高さ (viewport height)
これらを使用してレスポンシブ対応を行います。
レスポンシブ対応しよう
レスポンシブ対応を開始する前に、まずはウェブサイトのデザインを計画し、どのデバイスでどのように表示されるかを検討しましょう。
ブレイクポイントの設定
計画ができたらここからは先ほど解説したメディアクエリの設定です。
メディアクエリを使用して画面幅や解像度などの条件に基づいてスタイルを適用するブレイクポイントを設定します。ブレイクポイントとは、ウェブデザインにおいて特定の画面幅や解像度に到達したときに、異なるスタイルやレイアウトを適用するためのポイントを指します。
今回は、画面幅での設定について紹介します。
画面幅は最も一般的なブレイクポイントの基準です。例えば、スマートフォン、タブレット、デスクトップディスプレイなど、異なるデバイスの幅に合わせてブレイクポイントを設定します。一般的な幅のブレイクポイントには、480px(スマートフォン用)、768px(タブレット用)、1024px(デスクトップ用)などがあります。下記のコードをご覧ください。
/* ここにスタイルを記述 */
/* スマートフォン向けスタイル(ブレイクポイント: 最大480px) */
@media screen and (max-width: 480px) {
/* ここにスタイルを記述 */
}上記のコードはPC、スマートフォンで異なるスタイルを提供します。ブレイクポイントを使用して、画面幅に応じてスタイルが変更され、/* ここにスタイルを記述 */とある箇所にそれぞれのデバイスに対応したデザインとなるようCSSを記述することでレスポンシブ対応することができます。
<header>
<h1>My Responsive Website</h1>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>header {
background-color: #333;
color: #fff;
text-align: center;
padding: 20px 0;
}
header h1 {
margin: 0;
font-size: 24px;
}
nav ul {
list-style: none;
padding: 0;
}
nav li {
display: inline;
margin-right: 20px;
}
nav a {
color: #fff;
text-decoration: none;
}
/* レスポンシブスタイル */
@media screen and (max-width: 480px) {
header {
padding: 10px 0;
}
header h1 {
font-size: 18px;
}
nav ul {
text-align: center;
margin-top: 10px;
}
nav li {
display: block;
margin-bottom: 10px;
}
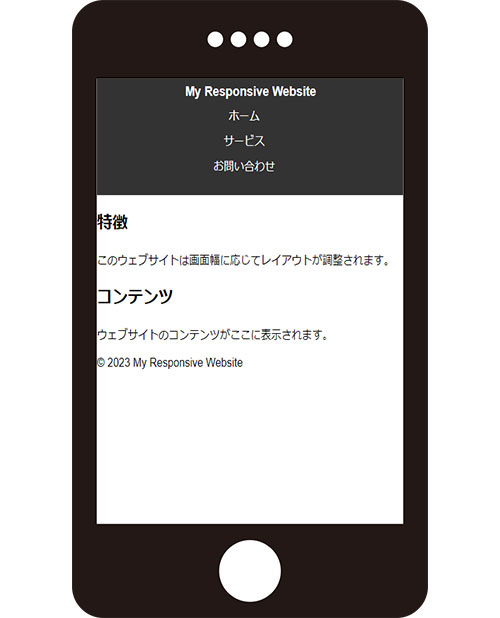
}上記のコードでは先ほど設定したブレイクポイントに応じてヘッダーのスタイルを変更することができます。実際に見てみましょう。googleの検証ツールという機能を用いると便利です。


上記2つの画像は先ほどのコードで書かれたものになります。
見比べると、ヘッダーのメニューが図1では横並びになっていますが、スマートフォンの画面幅である図2では縦に並んでいることがわかります。なぜこのようなことが起こるかというと、CSSの中でメディアクエリを使用することで指定のない状態ではdisplay: blockを、480px以下ではdisplay: inlineをliタグに適用することができるからです。
このようにしてメディアクエリを利用することで、同じHTMLを書いていても全く違う外観に変更することができます。
まとめ
メディアクエリは、現代のwebデザインにおいて欠かせない技術であり、ユーザーエクスペリエンスの向上や検索エンジン最適化に不可欠です。
また、ブレイクポイントは、レスポンシブwebデザインの中で非常に重要な要素であり、デザインプロセスにおいて慎重に計画と設定を行うことが成功の鍵となります。
サイト制作はアプライドへ
アプライドではもちろんwebサイトのレスポンシブ対応まで可能です。webサイトの構成やレイアウトなど、サイト制作に関するご相談なら何でもお待ちしております。まずは気軽にお問い合わせください!