
paddingとmarginとは、レイアウトに余白を作るCSSプロパティです。どちらも余白を作るプロパティですが、違いをあいまいに覚えていると思ったサイトと全く違うものができてしまうことも…。
webサイトをより良くするためにもかかせない知識ですので、違いを明確にしておきましょう!
目次
paddingとmarginの違いを知ってより良いwebサイトに!paddingとmarginの違いとは?
paddingとmarginの決定的な違いとは、要素の外側か内側かです。
イメージが湧きやすいと思うので画像をご覧ください。

上の画像は、paddingやmarginが要素に対してどこに存在するかを表した画像です。実線で描かれた長方形が要素で、その外側がmargin、内側がpadding、そして実際の表示領域は内側の白い長方形の範囲になります。
つまり、paddingの値を大きくすれば要素の中に、marginの値を大きくすれば要素の周りに余白を作ることができます。実際に、どのように余白が作られているかを見ていきましょう!

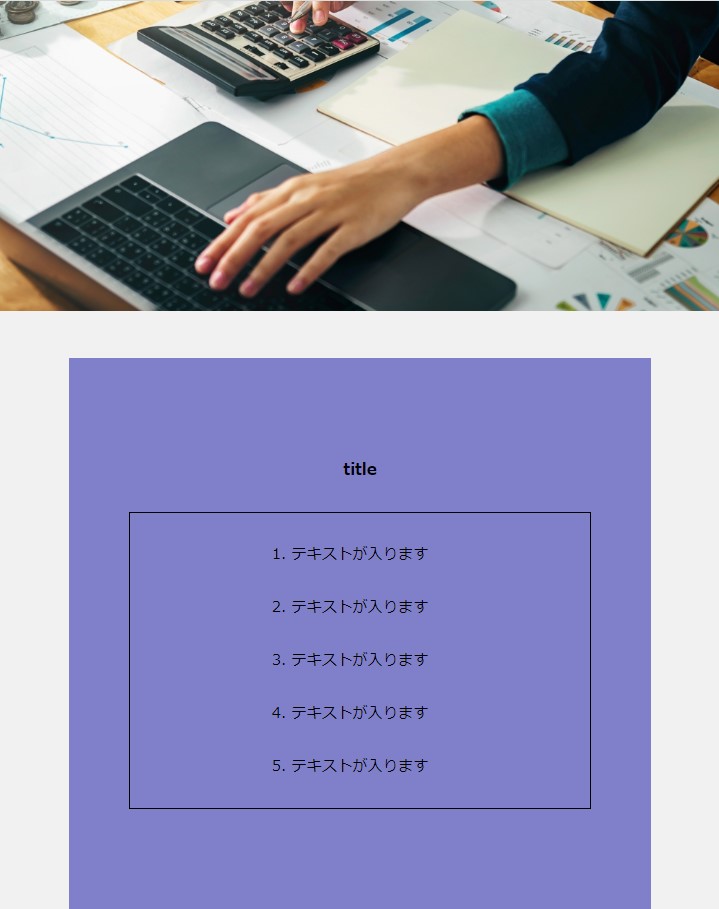
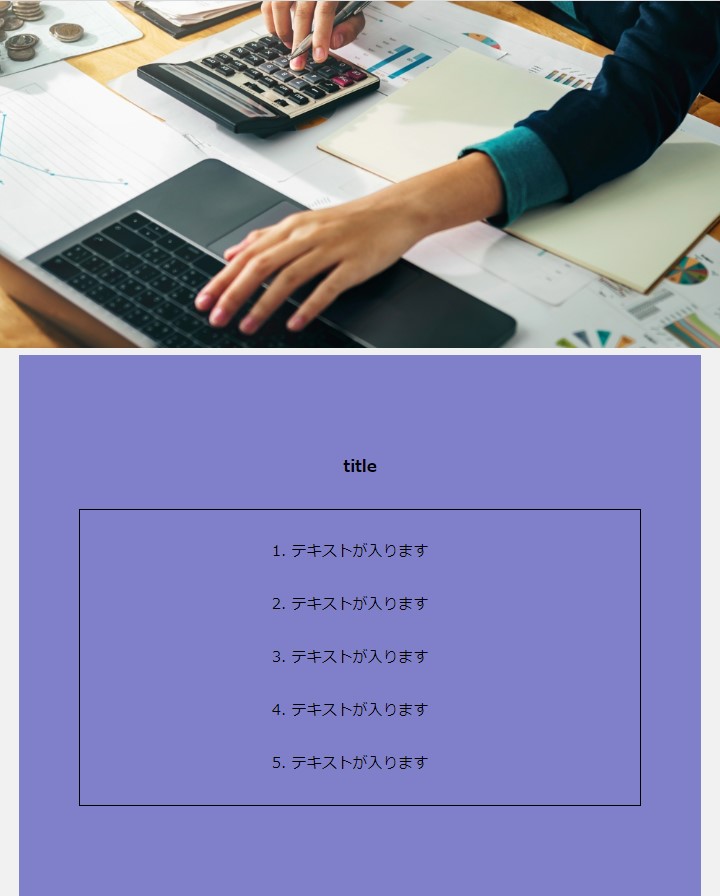
今回は例として、このレイアウトになるようにpaddingやmarginを設定してみましょう。
paddingを使ってみよう
実際にpaddingを使って図形に余白を作ってみます。

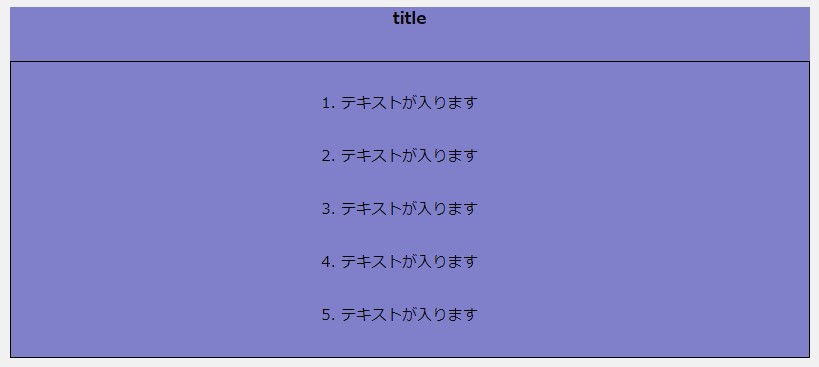
図をご覧いただくと、青色の大きな一つの長方形が見えるかと思います。この状態がpaddingを設定していない段階の要素です。目指すレイアウトと比べて平べったく感じるかと思います。そこで、この長方形の内側に余白を作っていきます。
長方形の要素に対してCSS側で記述していきます。記述の仕方ですが、要素の上側だけ選択したい場合は、padding-top、同様に、左ならpadding-left、右ならpadding-right、下ならpadding-bottomとすることでそれぞれ要素の内側の上下左右に対して好きな大きさの余白を作ることができます。
しかし、一つずつ記述していては時間もかかり面倒…。そんな場合は、「padding: 〇 〇 〇 〇;」と記述することで上左右下の順に大きさを設定することもできます。
またpaddingプロパティは、便利なことに一括で余白を設定することも可能です。
- 値を1つ設定した場合:{上下左右}
- 値を2つ設定した場合:{上下}、{左右}
- 値を3つ設定した場合:上、{左右}、下
- 値を4つ設定した場合:上、左、右、下
このように、値を設定した数に応じて{}で囲んだ箇所に同じ大きさの余白ができるので慣れてきたら活用しましょう。marginでも同様にできるので一緒に覚えておくと便利です。
ここから実際にpaddingを設定していきます。まずはコードをご覧ください。
#title{
background-color: rgb(128, 128, 202);
padding: 100px 60px;
}このコードは、titleというidを持つ要素に対する動作を表しています。今回、titleというidを持つ要素は青色の長方形とします。先ほどの長方形ではbackground-colorのみ設定していましたが、コードのようにpaddingを新たに設定してみましょう。

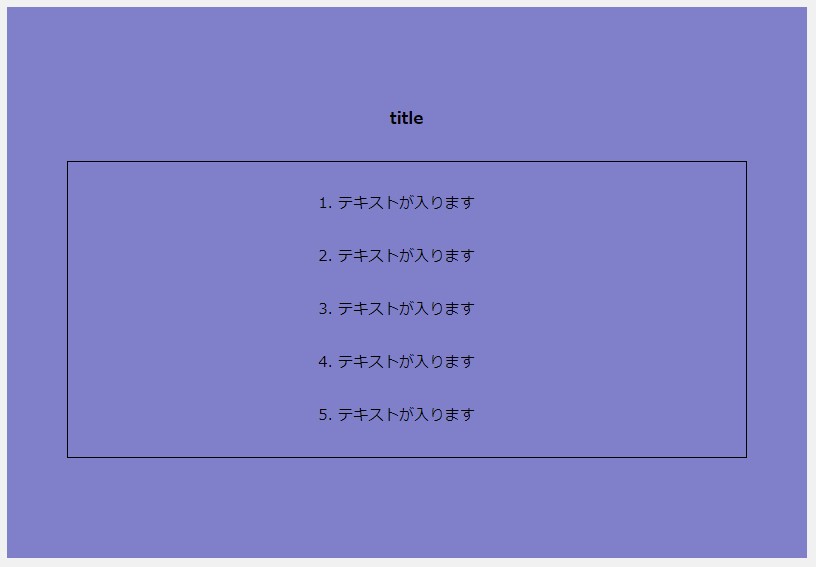
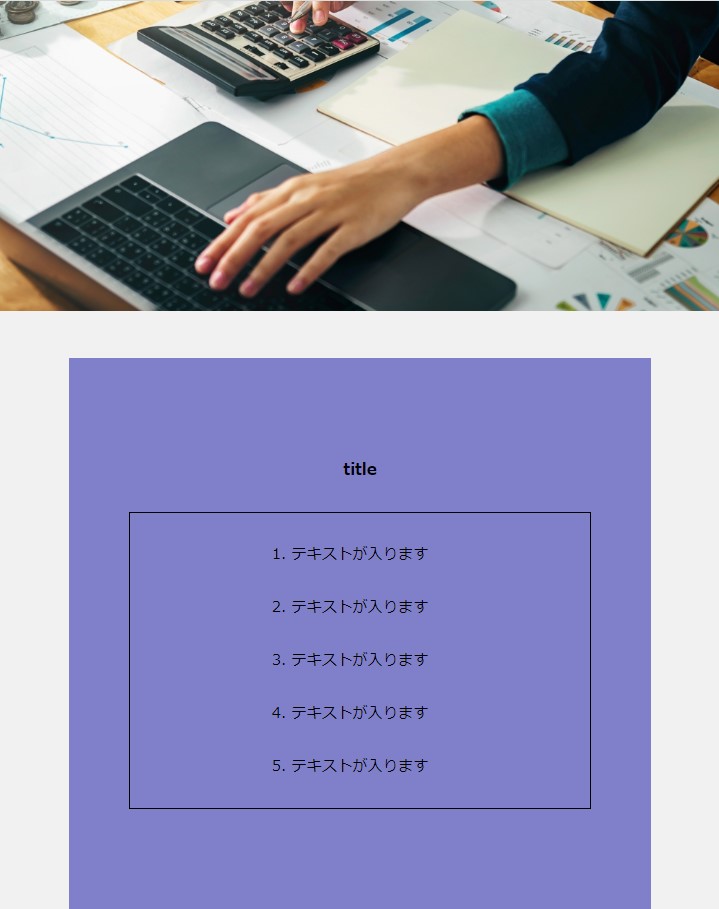
paddingを設定したことによって上下に100px、左右に60pxの余白を作ることができました。どのように余白が入っているかを検証ツールで視覚化してみましょう。

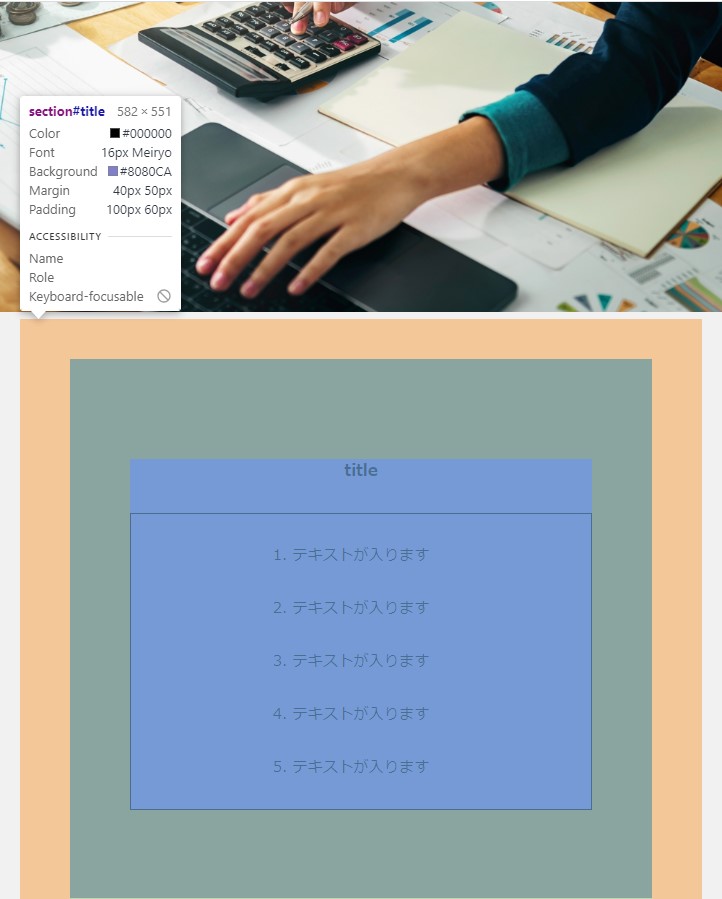
このように、緑色の部分がpaddingで設定した領域で、青色の部分が表示領域となっています。これによって、「テキストが入ります」という文をさらに長方形で囲んでいたことも分かりましたね。
marginを使ってみよう
次はmarginを使って余白を作っていきます。基本的な記述などはpaddingと変わらないので一緒に使いこなせるようになりましょう。

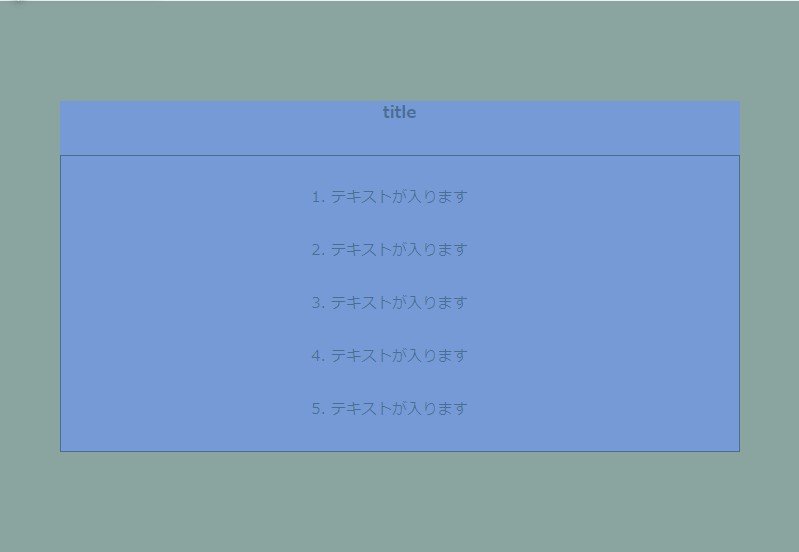
先ほどpaddingを設定した要素の上に画像を配置してみました。目指しているレイアウトと比べてみても、画像と青色の要素の間にほぼ間隔が空いていないですね。では、実際にmarginを利用してみましょう。
#title{
background-color: rgb(128, 128, 202);
padding: 100px 60px;
margin: 40px 50px;
}先ほどpaddingを記述したコードにさらにmarginを追加しました。これによって要素がどのような動きをするかを見てみましょう。

marginを設定すると、要素の左右と画像の間に余白ができ、目指していたレイアウトと同じ状態になっていることが見て取れるかと思います。実際に、画像と要素の間に40px、左右に50pxの余白ができています。こちらも検証ツールを利用して視覚化してみます。

検証ツールを用いた図がこちらになります。先ほど検証ツールを利用して確認した緑色の要素の周りに薄いオレンジ色の領域ができたことが見て取れるかと思います。これがmarginを利用してできた余白の大きさです。このように、marginを使えば要素と要素の間隔を取ることができます。
サイト制作はアプライドへ
アプライドでは、大学や学会などの専門分野に特化したホームページの制作を得意としております。webサイトの構成やレイアウトなど、サイト制作に関するご相談なら何でもお待ちしております。まずは気軽にお問い合わせください!