
OGP( Open Graph Protcol )とは、LINE、Facebook などの SNS で URL をシェアした際に自動で出力されるサイトタイトル、サイト説明、サムネイル画像などを設定するためのHTML要素です。
この設定は、してもしなくてもサイト自体に影響はありませんが、OGPを設定することでSNSでサイトを共有した際にユーザへの訴求力が大きく高まります。OGPの設定を通してSNS上でのユーザビリティを向上させて、さらに効果的なサイト運営を目指しましょう!
目次
【OGPとは?】SNS拡散力UP!必ず設定したい理由とその設定方法を画像付きで解説!OGPとは?
OGP( Open Graph Protcol )とは、LINE、Facebook、Twitter などの SNS で URL をシェアした際に自動で出力されるサイトタイトル、サイト説明、サムネイル画像などを設定するためのHTML要素です。
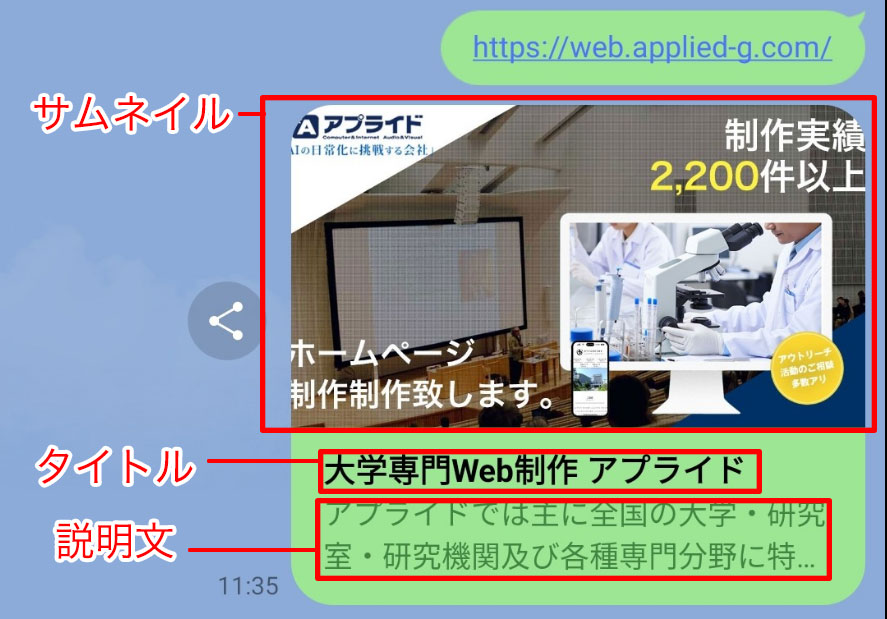
試しに、このサイトのURLをLINEで共有したときの画像をご覧ください。
LINE

これらの自動で出力されている情報は、あらかじめサイト内に記載しておくことで指定することが可能です。
逆に言えば、設定しておかなければ正確な情報が表示されず、時にまったく関連性のない画像やユーザーへの訴求力の無いタイトルや説明文になってしまうことがあります。
SNSによる公告が主流となっている今、SNSでのサイトの見え方にも十分に配慮する必要があります。
OGPの設定方法
OGP設定は、以下の記載をHTMLの head 要素へ記載することで設定することが可能です。
<head prefix="og: https://ogp.me/ns#">
<meta property="og:url" content=" ページURL" />
<meta property="og:type" content=" ページの種類" />
<meta property="og:title" content=" ページタイトル" />
<meta property="og:description" content=" ページの説明文" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:image" content=" サムネイル画像のURL" />それでは、ひとつずつ説明していきます。
OGP設定の宣言
<head prefix="og: https://ogp.me/ns#">これは、head要素に記載するもので、「OGPの設定を使っていますよ」とあらかじめ宣言するものです。
html要素に設定することもありますが、基本的にOGPは head要素内に記載しますので、こちらもheadタグに記載するのがよいでしょう。prefix属性に設定するのは、どのサイトも共通で “og: https://ogp.me/ns#” となります。
ページURLの設定
<meta property="og:url" content=" ページURL" />ページURLを設定します。設定するURLは必ず絶対パスで記載してください。相対パスだとうまく設定することが出来ません。
ページの種類
<meta property="og:type" content=" ページの種類" />続いて、ページの種類です。いくつか種類はありますが、基本的には以下の2種類の使い分けで構いません。
| website | サイトのTOPページ |
| article | TOPページ以外の記事コンテンツ |
ページタイトル
<meta property="og:title" content=" ページタイトル" />ページのタイトルを入力します。サイト名と違い、ページごとにページのタイトルが違うと思いますので、都度設定する必要があります。運営しているページが wordpress なら、プラグインを利用したり自動出力設定をしたりしておくと、手間もかからず自動で設定できますね。
ページの説明文
<meta property="og:description" content=" ページの説明文" />ページの説明文を記載します。こちらも、ページタイトル同様にそのページの説明文を記載しましょう。
基本的にはサイトタイトルなどを記載するmeta要素にある meta=”description” と同じ記載で問題ありませんが、SNS側の設定によって表示される文字数が決まっているため、あまり長すぎる説明文は好ましくありません。
80文字前後に収めるのがいいとされており、meta=”description” の方が120字前後が最適とされていますので、少し簡略化するくらいがちょうどよいのではないでしょうか。
サイト名の設定
<meta property="og:site_name" content="サイト名" />ここにはサイト名を書きましょう。こちらは、サイト全体で共通したものが好ましいです。
サイトのサムネイル画像の設定
<meta property="og:image" content=" サムネイル画像のURL" />サムネイル画像の設定です。目を引く画像を設定することで、SNS上で目にしたときにユーザーに対する訴求力を高めることが出来ます。
サムネイルにしたい画像のURLを設定することで表示する画像を指定することが出来ます。
画像サイズは、横1200px × 縦630px が最適であるとされています。「1.91 : 1」であればよいのですが、PCやタブレットなど、画面が大きいものの場合、画像が小さくなったり、拡大されて粗くなったりすることがあります。最大サイズで設定しておけば大きな画面でもきれいに表示することが可能です。
画像を制作したら、事前に表示を確認することをお勧めします。LINEやfacebookなど、それぞれのサービスごとに確認するwebツールがありますが、こちらのサイトを利用すると様々な表示形式をまとめて確認することが出来るのでおすすめです。
OGP画像シミュレータ
https://ogimage.tsmallfield.com/
サイト制作はアプライドへ
アプライドでは、大学や学会などの専門分野に特化したホームページの制作を得意としております。面倒なOGPの設定や、難しいサムネイル画像の作成など、サイト制作に関するご相談なら何でもお待ちしております。まずは気軽にお問い合わせください!