
Warning: Undefined variable $nlink in /home/app008/applied-g.com/public_html/web.applied-g.com/wp-content/themes/web-applied/functions.php on line 423
アニメーションには様々な表現方法が発見され、それらはどんどんwebサイトの世界にも落とし込まれてきました。
そんなwebアニメーションを、時間をかけず簡単に実装が出来るwebツールも界隈で充実してきました。
今回の記事では複数あるwebアニメーション制作ツールの中から特に使えるものを3つほど紹介させていただきます。
目次
【webアニメーション】アニメーションを手軽に確認・作成できるオンラインツール3選初めに
簡単にwebアニメーションを説明すると、「サイトに訪れた閲覧者(=ユーザー)を楽しくさせ、飽きさせることなくサイト内のコンテンツを最後まで見てもらうのに効果的な手法の一つ」であり、サイトを最後まで見てもらうために重要な役割を持っております。
詳しい説明は前回のwebアニメーションブログについてご確認ください。
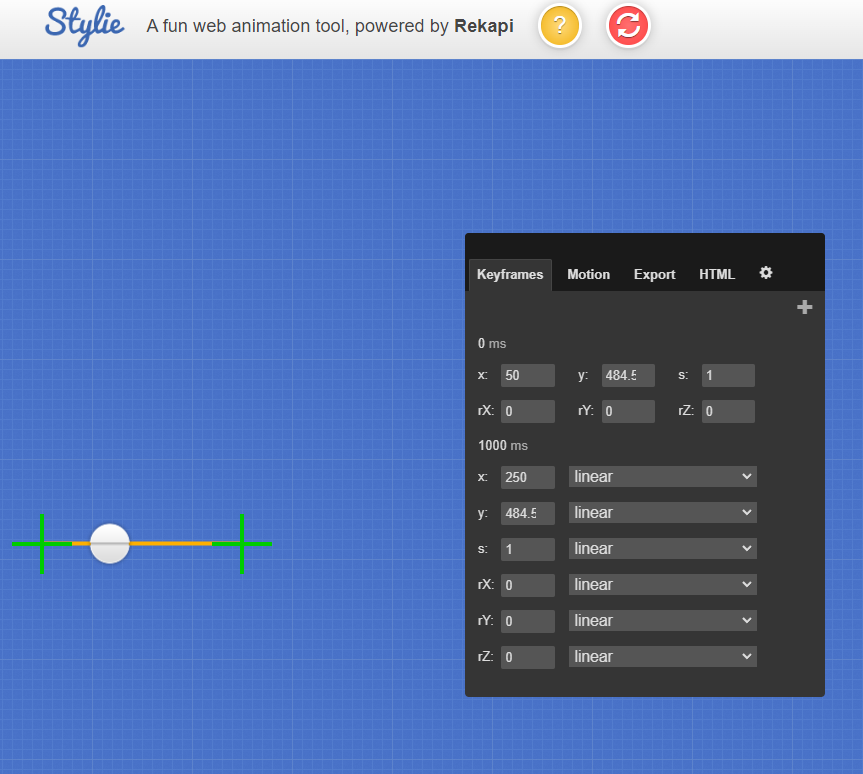
ツールその1:Stylie
Stylieは直感的に扱えるジェネレータです。
ドラッグ&ドロップによるオブジェクトの移動、3D含む回転(画面右下のアイコンで編集モードを呼び出せます)など、前出のジェネレータと同様に多彩な機能を備えています。

Stylieの機能について
このツールのユニークな機能としてはイージングカーブのカスタマイズがあげられます。
キャプチャにある通り、右上の編集エリアでベジェ曲線を扱うようにマウスで操作してカーブの形状を調整できます。

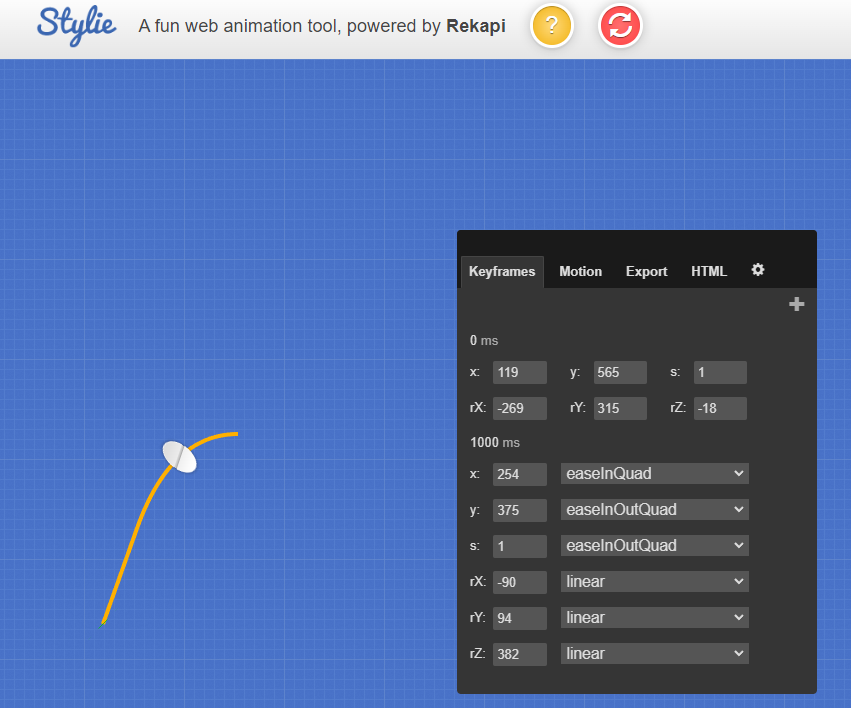
Stylieの操作説明
ここで作成したイージングパターンはキーフレームごとにオブジェクトのモーションに与える効果として使うことができます。
制作したモーションのコードは、黒いメニュー欄にあるExportからCSSのコードを確認、使用することが出来ます。
また、プレビューエリアでオブジェクト移動の軌跡を確認できるところも便利です。
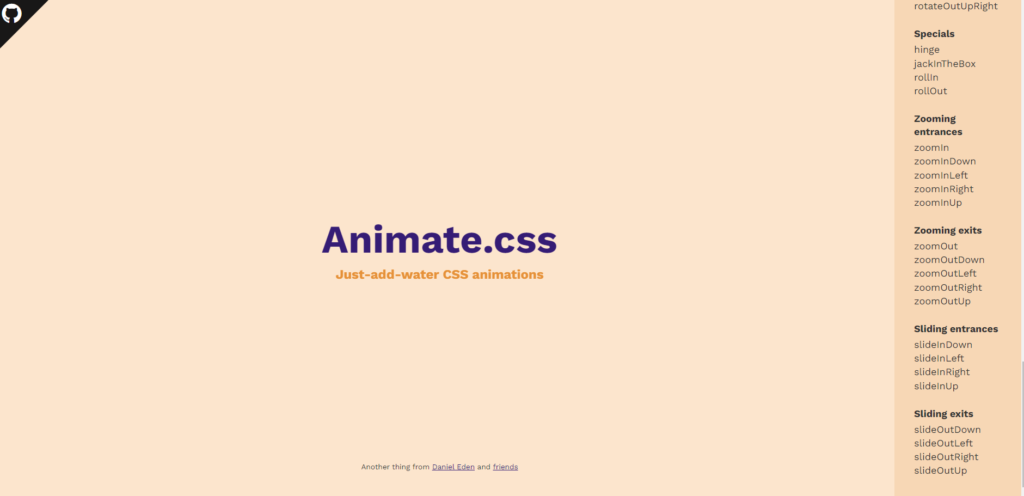
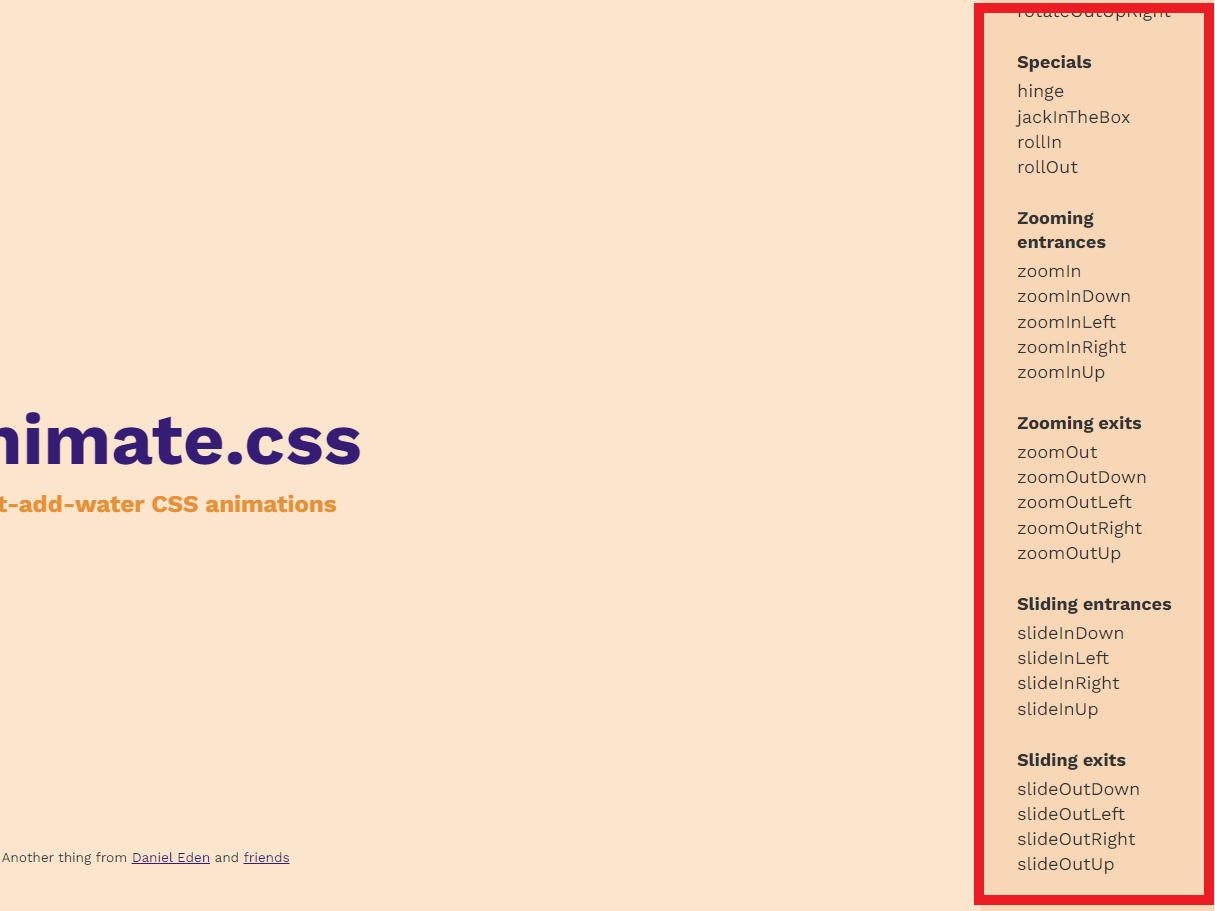
ツールその2:Animate.css
CSS3アニメーションの著名なライブラリとしてこのAnimate.cssがよく取り上げられおり、実際のところ使いたいアニメーションがあるかどうかを本当に手軽に確認できます。

Animate.cssの操作説明
用意されているパターンは75種類にも及び、それらは右カラムメニューから好きなものをクリックするだけ。
選択した後はタイトル文字の部分が対応したアニメーションを行います。

webアニメーションが実際どのように動かすことが出来るのか確認することが出来ます。
また、cssファイルを確認すると、class別にきちんと分けられているので、ファイルごと読み込ませなくても使いたいものだけコードをコピー&ペーストすればほしいコードが手軽に獲得できます。
Animate.cssの便利機能
また、サイトの下部には、そのアニメーションのライブラリをインストールする方法が書かれていたり、jQueryとの便利な連携方法も紹介されています。

ライブラリの実装後は、アニメーションの実装がより簡易的になるので、環境の構築後はアニメーション実装の時短にもなります。
参考サイト:https://animate.style/
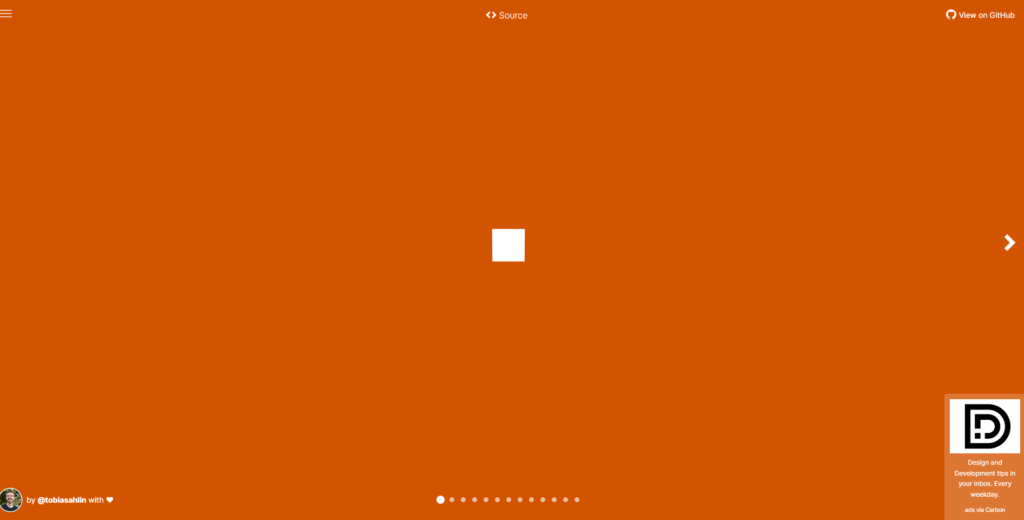
ツールその3:SpinKit
SpinKitは10種類のスピナーを備えたCSSキットです。
数はそれほど多くはありませんが、印象的な効果を活用することができます。

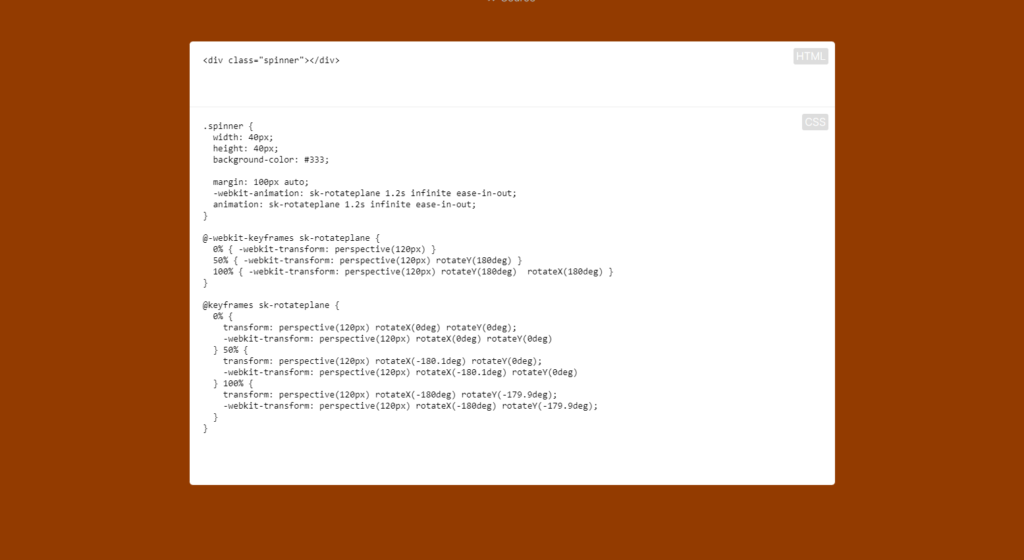
SpinKitの操作説明
アニメーション例はページャーかコントローラで切り替えて確認できますが、プレビューで気に入ったものがあれば画面上部の「<>source」をクリックすると同一画面内でモーダルウィンドウが開いてHTML/CSSのコードが表示されるので、必要に応じてコードを使用できます。

基本的にどのサイトでも使いやすいようなローディングデザインがそろっており、新しいローディングアニメーションを作成する際の骨組みとしても使用が出来るかと思います。
大学・研究室のWEB制作はアプライドへ!
アプライドのWEB制作ではお客様のご依頼内容に合わせて、必要なアニメーションを制作、実装させていただいております。。
弊社へwebサイト制作をお任せしたいとお考えの際は是非アプライドへお問い合わせください!