
WordPressのブロックエディター(編集画面)ではブロックという単位のまとまりを多用しページを作成します。
そんなブロックエディターではページを簡単に、より充実した作成・更新が行えるように沢山のブロックが備えられています。
今回の記事では複数あるブロックの中から特に使えるものを5つほど紹介させていただきます。
目次
【WordPress】ブロックエディターのおすすめブロック3選初めに
各ブロックを紹介する前にブロックエディターにおけるブロックについて紹介します。
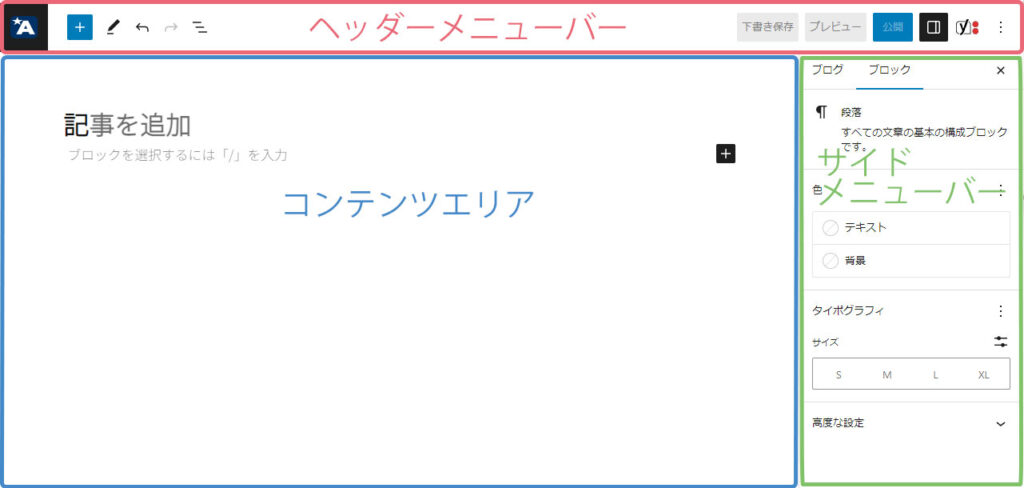
ブロックエディターは大きく分けて以下の3つに分かれています。

ブロックはページを構成する各要素を指しており
コンテンツエリアのタイトル欄下の段落
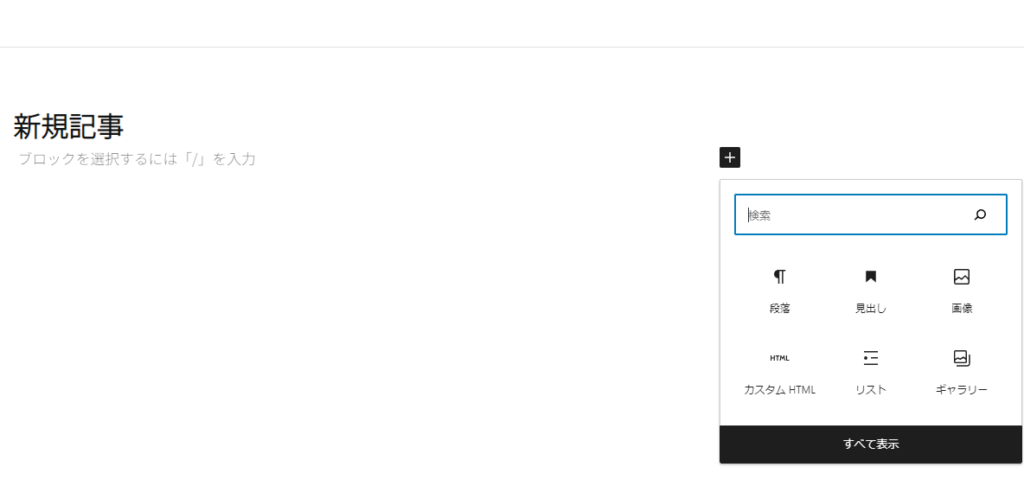
「ブロックを選択するには……」の右側にあります+ボタンから選択できます。
「すべての表示」をクリックするとさらに多くのブロックを表示できるので、
使用したいブロックが見当たらない場合は「すべて表示」のブロック一覧から探してみてください。


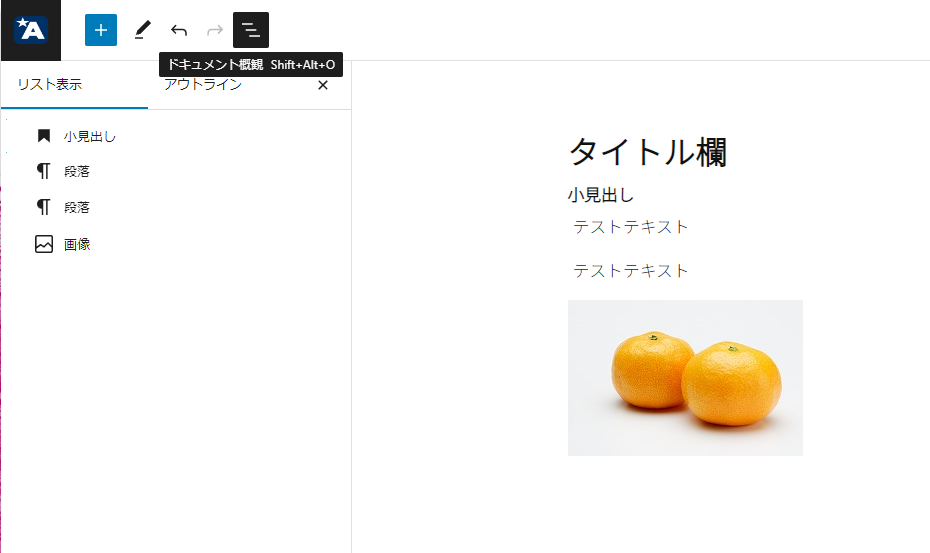
また、ヘッダーメニューバーの「ドキュメントの概観」を開いていただくと
現在のブロックの構成を確認でき、配置の変更や複製、削除といったブロック単位での編集が可能になります。

ブロック:ギャラリー
ギャラリーは複数枚の画像を掲載・整列させる際にとても便利なブロックです。
ギャラリーの追加方法
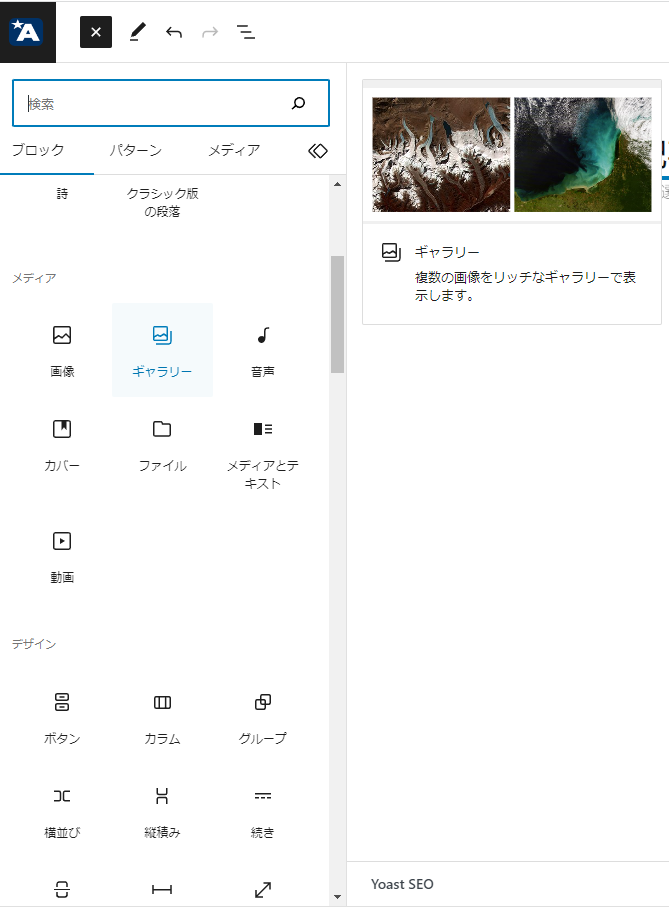
ギャラリーはブロックの中から「ギャラリー」を選択することで使用可能です。
ブロック一覧では「メディア」というカテゴリーの中にあります。
ギャラリーを使った画像の追加
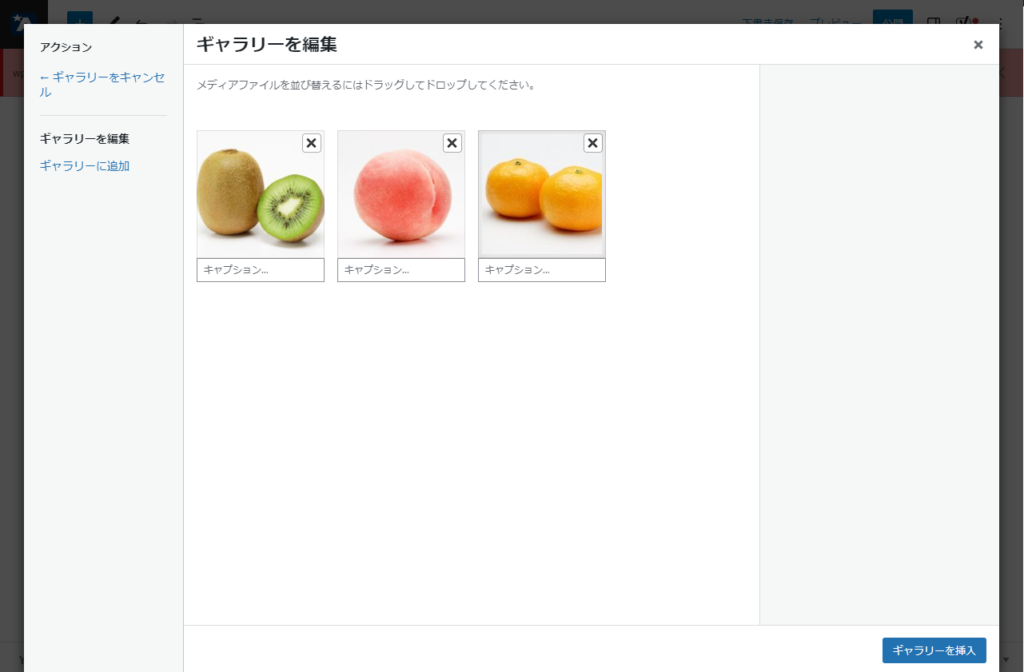
ギャラリーを選択するとメディアライブラリを開くことができます。
ブロック「画像」では1枚のみの選択ですが、ギャラリーでは複数枚選択できることが特徴です。

複数選択の後、「ギャラリーを挿入」をクリックするとページへの挿入が完了します。
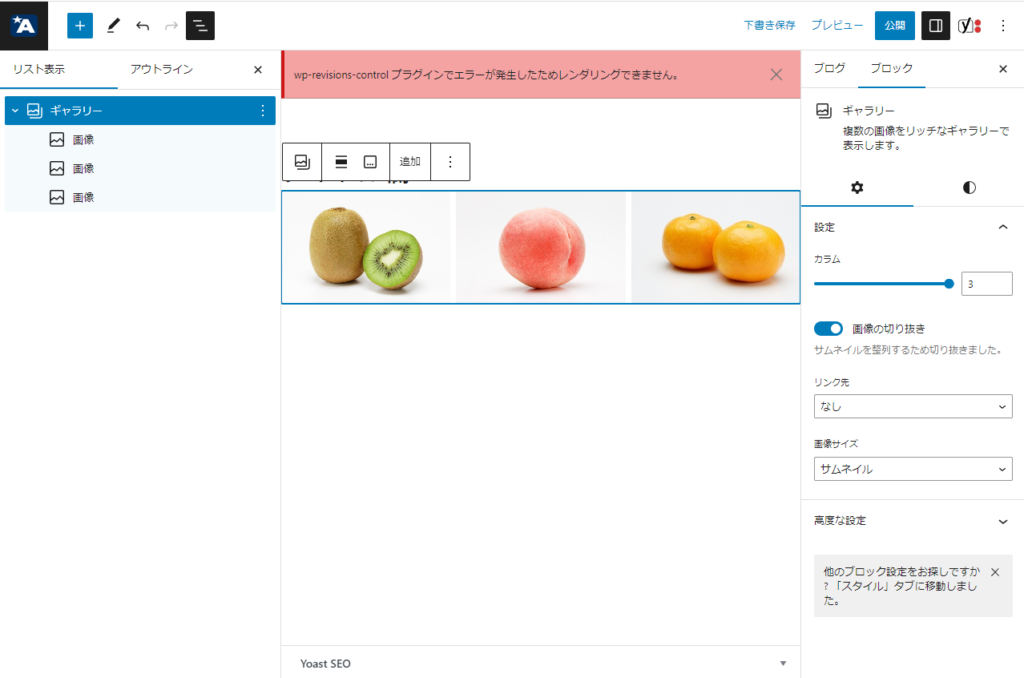
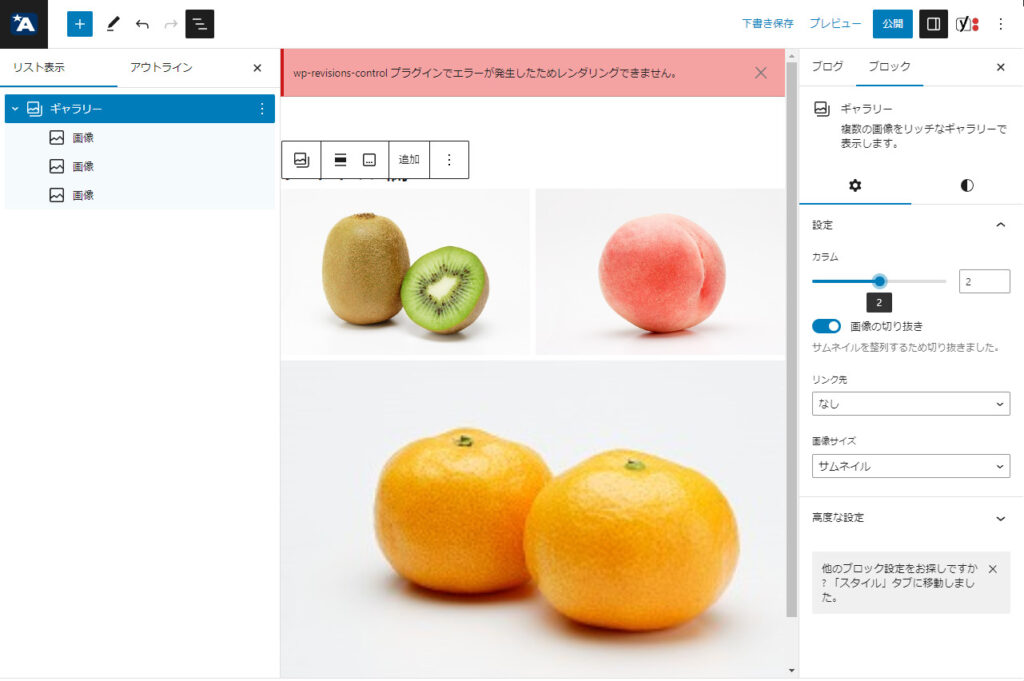
また、もう一つギャラリーの便利な機能として、列(横並びの枚数)を調整できるという点があります。
「ドキュメントの概観」からギャラリーを選択すると「サイドメニュー」にてギャラリーの設定を行うことができます。
この中の「カラム」という数値を変更すると横に並べる画像の枚数を調整でき、
指定の数値を超えた分の画像は下段へ下がり整列するというものになります。


WEBサイトでは画像を複数枚並べることも多くありますのでそういったシーンではぜひ活用いただきたいブロックです。
ブロック:カラム
カラムは指定の割合でコンテンツを横並びに掲載できるブロックです。
カラムの追加方法
カラムはブロックの中から「カラム」を選択することで使用可能です。
ブロック一覧では「デザイン」というカテゴリーの中にあります。
カラムの使用方法
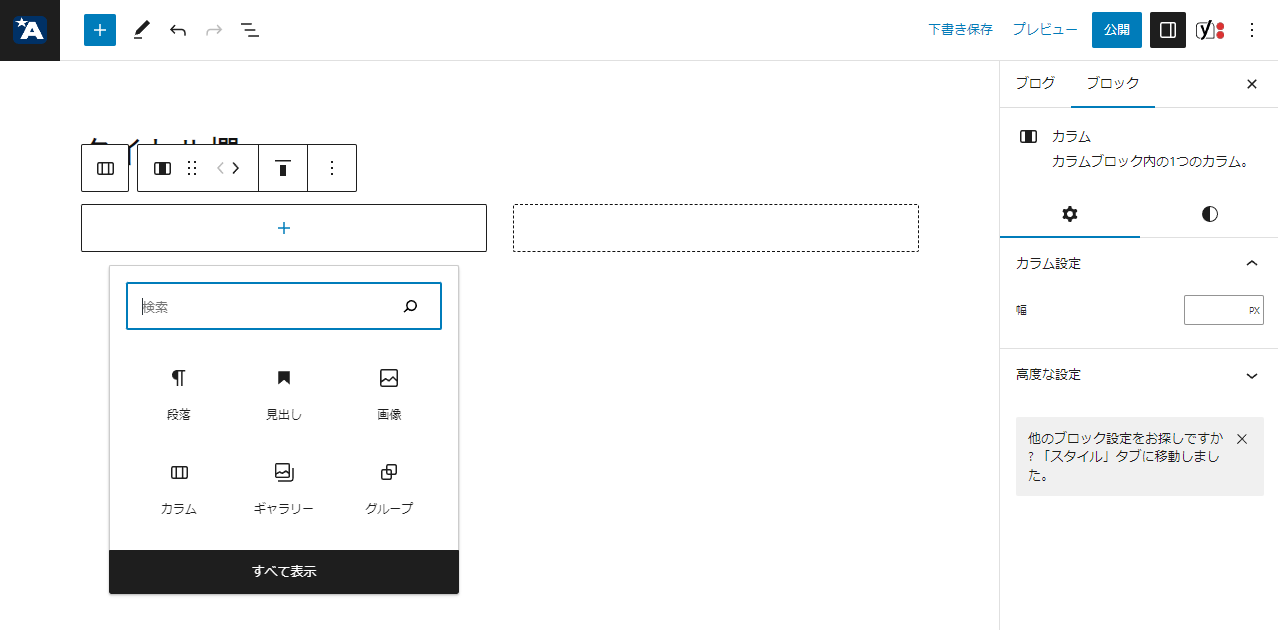
カラムを選択すると画像の様に横並びにするコンテンツのパターン(割合)を選択することができます。

パターンを選択すると新たにブロックを追加する四角いコンテンツがパターンに併せて配置されます。
それぞれ別のブロックを指定できるので一方には画像、もう一方には文章といった使い方ができます。


カラムの設定からパターンにはない、列の増減やそれぞれの幅をピクセル単位(px)で指定できるので
細かい調整にも向いているブロックとなっています。
WEBサイトでよく目にする人物写真とプロフィールの文章といった横並びの構成もカラムブロックを使用すると簡単に作成できるので表現の幅が広がること間違いなしです。
ブロック:スペーサー
スペーサーは任意のサイズで空白を作ることができるブロックです。
段落を使用して空白行を表現することは可能なのですが
複数段落を重ねる必要があったり、高さの微調整が面倒という欠点があります。
スペーサーを使用すると一つのブロックで自在に高さを調整できるためかなり重宝します。
スペーサーの追加
スペーサーはブロックの中から「スペーサー」を選択することで使用可能です。
ブロック一覧では「デザイン」というカテゴリーの中にあります。
スペーサーの使用方法
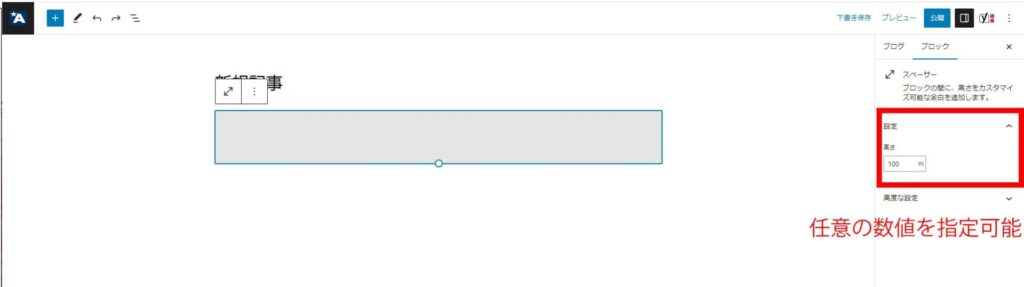
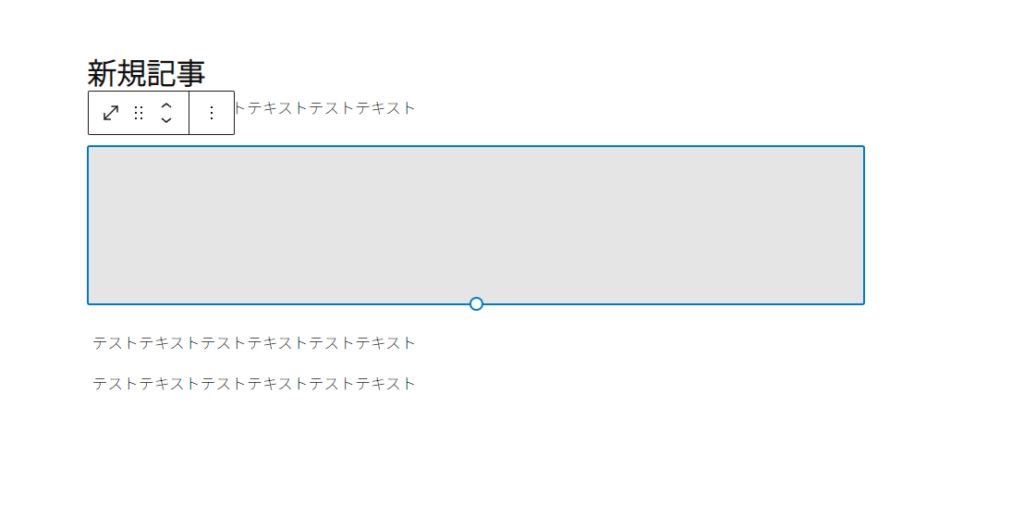
スペーサーを追加するとグレーで塗りつぶされた四角いコンテンツが挿入されます。
底辺の〇をドラッグすると高さを調整することができます。
サイドメニュー「ブロックの設定]から数値を指定することも可能です。
※幅はページのコンテンツ幅に合わせて固定です。

エディター内での表示と実際のページの表示では幅の感覚が異なるように感じるので
スペーサーの高さを変更後は必ず更新・プレビューを行って、実際の表示幅などを確認してみてください。


大学・研究室のWEB制作はアプライドへ!
アプライドのWEB制作では様々なブロックを活用し、ご依頼いただいた内容に合わせた表現だけでなく
更新についても簡単に行っていただけるような制作を実施させていただいております。
弊社へ更新をお任せしたいと考えている方、ご自身で更新を行いたいと考えている方どちらへも
最適な制作をさせて頂きますので、サイト制作をお考えの際は是非アプライドへお問い合わせください!