
サイト内に説明付きの定義リストを作成したいときに使っていきたいのがこのdl,dt,dd要素になります。今回はこの汎用性の高い定義リストタグ、dl要素、dt要素、dd要素とは何か、また使い方についてソースコードや応用を紹介しながら説明していきたいと思います!
目次
【HTML】HTMLで定義リスト(dl, dt, dd)を作成する方法をコード付きで解説!そもそもdl, dt, dd要素とは
dl, dt, dd要素とは
dl(definition list)要素とはその名の通り、定義リストのことで、dt(definition term)要素であるこれから定義される言葉と、それを説明するdd(definition description)要素で構成されます。
dl(definition list)要素 → 定義リスト
dt(definition term)要素 → 定義するもの
dd(definition description)要素 → 定義するものの説明文
ul要素や、ol要素との違い
他にも似たようなhtmlタグがあります。例えば、ulタグは順不同の箇条書きリスト、olタグは順序付き箇条書きリストとなり、それぞれ使い分けが必要です。
ul, ol, dlの違いが分かるように一つにまとめてみました。
dl要素を使えるブラウザ
webサイトは、検索エンジンが html や css といったマークアップ言語と呼ばれる文字の表示形態を指示するコードを認識して整形しています。
そのため、ブラウザによってはサポートしていない html タグや css のコードが含まれていると、表示が崩れてしまうことがあります。
そこで、この dl要素がどのブラウザでサポートされているか、確認していましょう。
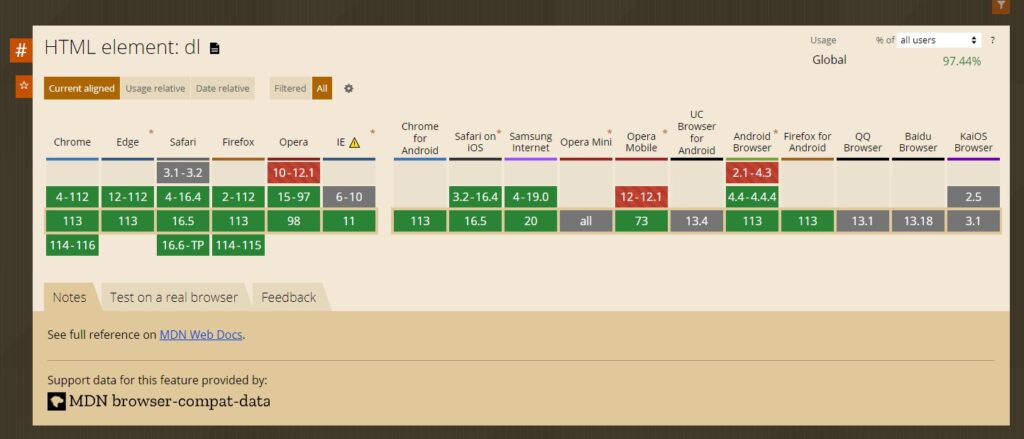
利用するのは、Can I use? という html や css の要素がどのブラウザで対応しているのかをバージョンごとに確認できるサイトです。

緑色がサポートされているブラウザで、グレーが未検証のブラウザ、赤が未対応のブラウザです。
Chrome や Edge, Safariなどの主要なブラウザは10年以上前からサポートしていることがわかっているようです。右上の「Global」を見ても、利用者の97,44%がサポートしているブラウザを使っていることがわかります。
これならdlタグを使っても問題ないでしょう。
dl要素の使い方
さて、今回はそんなdl要素の使い方について説明していきます。
先ほどの説明でも述べた通り、dlタグは言葉の定義を明確にする場合に利用することが出来ます。
背景色などは、cssを使って装飾していますが、説明文に施されているインデントは自動でつきます。
一目でどの言葉に対して何の説明をしているか、把握することが出来ますね。
dl要素を利用した応用編(ソースコードあり)
dl要素を横に横並びに表示する
先ほど紹介した基本的なdl要素の使い方以外にも、cssやhtmlを工夫した様々な応用の方法があります。
例えば、横並びにしたい場合、
flexボックスを使って幅を調整し、横並びにしてみました。
表のように、対比する説明文を載せたいときに役立つでしょう。会社名や電話番号、メールアドレスなどの情報を掲載する際にも役立ちます。
dl要素に画像を挿入する
dl要素には、テキストだけでなく画像を盛り込み、画像のキャプションのように扱うことも可能です。
cssで微調整しながら、dt要素の画像とdd要素の説明テキストをセットで表示させましょう。
あまりよくない使い方の例
ディスプレイの仕様だけを考えれば、このような仕様も考えられます。
前述したようにdl要素には定義リストや説明リスト、という意味があり、dt要素とdd要素に関連性があることが望ましいです。
SEO対策まで見据えたサイト作成を行う場合は、googleなどのボットが評価する際には、htmlタグとそれによって定義されている文章を評価を行っているため、dl要素=何かの説明や関連付けがある、という前提の上でbotがサイトの内容を評価します。
そのため、新着情報のレイアウトのために使う、といった場合には不向きといえます。この場合は、順不同箇条書きリストである「ul要素」をつかうといいのではないでしょうか。
web制作ならアプライド
基本的なことではありますが、うっかり忘れていて間違った使い方をしてしまったり、そもそも使い方を忘れてしまったりすることもあるかと思います。
アプライドでは、2200件以上の制作実績を持つ、専門性の高いプロの制作チームがホームページを制作しています。
もし、ホームページの制作についてお困りでしたら、是非気軽にアプライドへお問い合わせください!