
沢山のWebサイトを拝見していると、物静かなサイトやとても元気なサイトが多種多様に見受けられますが、トレンドなサイトに多いのが、イラストやアニメーションが使われているものが多くある印象です。
そんなサイトのイメージづくりに欠かせない要素であるサイト内のアニメーション。サイト上で動きを付けることは、一見難しそうで実は簡単だったりします。
今回はお手軽に設置できるcssのみで動く簡易アニメーションをお伝えします。
目次
【webアニメーション】簡単!見てて楽しいWebアニメーションのすゝめWebアニメーションとは
webアニメーションについて
そもそも、webアニメーションとはいったい何なのでしょうか。
Webアニメーションの定義については、特に定まってはおらず、サイトに訪れた閲覧者(=ユーザー)を楽しくさせ、飽きさせることなくサイト内のコンテンツを最後まで見てもらうのに効果的な手法の一つになります。
これらはユーザーの維持率につながり、サイトの回遊率やアクセス数の維持につながり、長期的なサイト運営を考えると導入した方が良いと言われております。


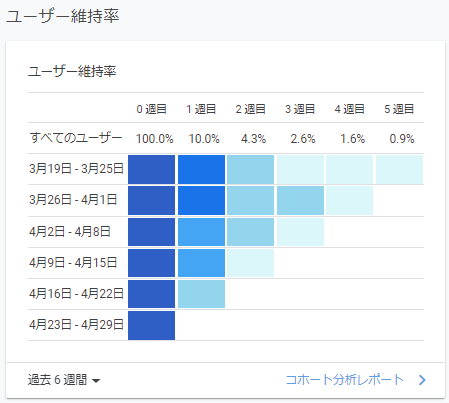
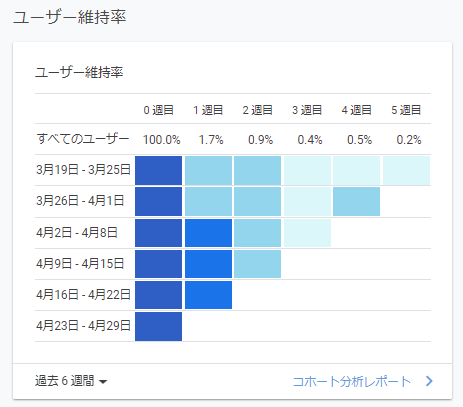
左がアニメーションを導入しているサイト(https://www.fukuoka-navi.jp/)/ 右が導入していないサイト(https://www.applied.ne.jp/)
上の図は二つのサイトのユーザー維持率を表したものです。
左が【アニメーションを導入しているサイト】、右が【アニメーションを導入していないサイト】となっており、週ごとの維持率を比べても、【アニメーションを導入しているサイト】の方が高い数字を保っており、これらの事から、webアニメーションは導入すべきと考えることが出来ます。
入れすぎも良くない
サイト運営のメリットにつながるのなら、すべての要素を動かして、webサイト全体にアニメーションを書けるといいのではないか、と思われる方もいらっしゃるかもしれませんが、一概にそうとは言い切れません。
むやみやたらにアニメーションを導入してしまうとマイナスイメージにつながってしまう恐れがあるからです。
動きの幅がが大きすぎると目で追うのが大変だったり、色の変化が多すぎると目の疲れの原因に。結果サイト利用者にストレスを与える結果となり、Webアニメーションがユーザーの離脱率の原因になってしまします。
Webアニメーションで使用するCSSのプロパティについて
今回、Webアニメーションを作るうえで必要になるのが、
CSSのプロパティである” transition”と”animation”、” @keyframe”を合わせた記述方法です。
” transition”は色の変化やページ内リンクの移動など、本来瞬時に切り替わる要素に強弱をつけて、より動いているように見せる使い方が多く、
” animation”と” @keyframe”を合わせる使い方は、動作を繰り返し動かすことや、より複雑な動きをさせたい際に使用することが多い記述方法です。
”transition”を使ったWebアニメーション
説明のため、まずはこのようなボタンを用意しました。
See the Pen Untitled by morota raiki (@morota) on CodePen.
このままの状態だと、マウスカーソルを載せているかどうかが判断しづらいと、ユーザーは感じてしまいます。
そこで、疑似クラスである”hover”を使用して、動きを付けてみます。
See the Pen Untitled by morota raiki (@morota) on CodePen.
マウスカーソルを置いた際に、色が変化するようになりました。
こちらでマウスカーソルを置いた時に指アイコンになると同時に色味が変わり、ボタンと認識できるようになりました。ですが、これだけだとサイトに組み込んだ時に動きが一瞬なのでユーザーの目に留まることが難しい状態になっています。
そこで、この動きをより滑らかに動かすため”transition”を使い、切り替わる時間を調節し、より動いているように見せます。
See the Pen Untitled by morota raiki (@morota) on CodePen.
このように、変化するまでの時間を設定することで、色が変化するWebアニメーションを作成することが出来ました。
また、色の変化だけではなく、要素が広がったり、位置を移動する際の動きなどにも対応しております。
See the Pen Untitled by morota raiki (@morota) on CodePen.
See the Pen Untitled by morota raiki (@morota) on CodePen.
上のような動きを付けることにより、カーソルを置いている時間を延ばし、その動きからクリックしたくなるようなボタンを作ることが出来ました。
このように、”transition”はhoverやactiveなど、要素が変化する動きをよりなめらかに見せるためのプロパティとなっています。
” animation”と” @keyframe”を使ったwebアニメーション
先ほどは”transition”を使用したWebアニメーションを作成しましたが、動いた後と動く前に戻る動作の間でしか作用せず、動作を繰り返し動かすこと(ループ)や、アニメーション終了時の動作の指定など、より複雑な動作の指定が出来ません。
これらの動きを可能にするのが” animation”と” @keyframe”を使ったWebアニメーションになります。
こちらの方法は、先ほど作ったボタンのアニメーションに使用されることも多いのですが、サイトの読み込み時のローディング画面のWebアニメーションの手法にされているのが最近のサイトではとても多いです。
See the Pen Untitled by morota raiki (@morota) on CodePen.
参考サイト https://photopizza.design/css_loading/
このように、”transition”では難しいことも、” animation”と” @keyframe”なら表現できる場合が多く存在します。
また、これ以外にも、テキストアニメーション等をトップビューに使用し、ユーザーにインパクトを与えるような表現方法も使われたりしております。Javascript(=js)を組み合わせることによって、スクロール位置を参照した動きや、立体的な要素を動かしたりすることも可能になります。
Webアニメーションを用いたWebサイト制作もアプライドにお任せください
当社では、ユーザーの関心を引きつけるためにアニメーションを活用したWebサイトの制作も行っております。Webアニメーションを取り入れた魅力的なウェブサイトを作成したいと考えている方は、ぜひアプライドにお問い合わせください!